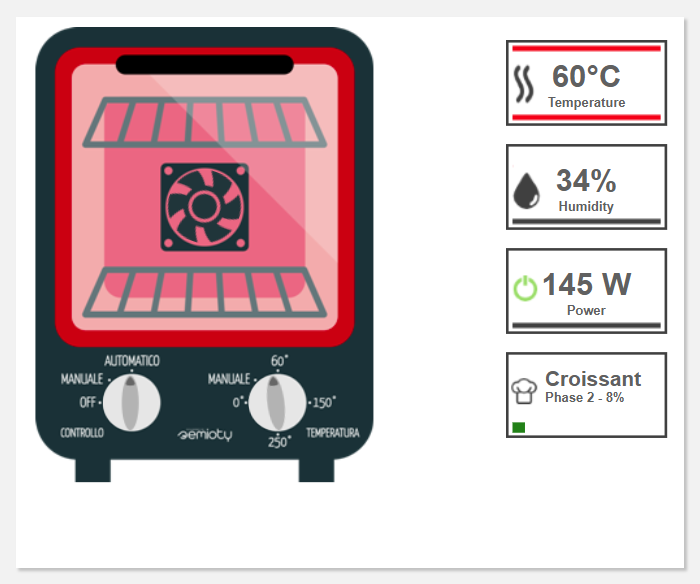
This widget shows a synoptic of the Thing with overlayed metric data.
Code View
Template Syntax
Below you can find some examples of how to use the component within a template.
<schema-widget class="svg" width="1200px" style="width:1200px">
<composite-part filter="ovenSchemaSvg">
<metric name="Status"></metric>
<metric name="Temperature"></metric>
<metric name="Humidity"></metric>
</composite-part>
</schema-widget>
Component Reference
Here is a comprehensive list of all the elements and properties that can be used to configure the component.
Schema <schema-widget>
Title | The title displayed on the top part of the widget box. Name: title Type: STRING | Optional
|
Rendering | |
CSS Class | The name(s) of the CSS class used to customize the widget layout. Name: class Type: STRING | Optional
|
Visibility Condition | The expression that allows you to reduce the visibility of the element. Name: *ngIf Type: STRING | Optional
|
Width | The width of the widget (e.g. 500px). Name: width Type: STRING | Optional
|
Sub Elements | |
The metric whose label and current value must be displayed within the schema. | |
The property whose label and current value must be displayed within the schema. | |
The widget part combining multiple properties and metrics. | |
Metric <metric>
Filter | The name of the filter used to transform and display values. Name: filter Type: FILTER | Optional
|
Label | The metric alternative label. Name: label Type: STRING | Optional
|
Name | The metric whose value(s) must be loaded by the widget. Name: name Type: METRIC | Required
|
Unit | The unit of measurement to be displayed along the value. Name: unit Type: STRING | Optional
|
Advanced | |
Visibility Condition | The expression that allows you to reduce the visibility of the element. Name: *ngIf Type: STRING | Optional
|
Property <property>
Description | The property description. Name: description Type: STRING | Optional
|
Filter | The name of the filter used to transform and display values. Name: filter Type: FILTER | Optional
|
Label | The property alternative label. Name: label Type: STRING | Optional
|
Name | The property whose value must be loaded by the widget. Name: name Type: PROPERTY | Required
|
Advanced | |
Visibility Condition | The expression that allows you to reduce the visibility of the element. Name: *ngIf Type: STRING | Optional
|
Composite Part <composite-part>
Description | The composite-part description. Name: description Type: STRING | Optional
|
Filter | The filter applied on the composite-part to transform or display its value. Name: filter Type: FILTER | Optional
|
Label | The label displayed by the widget. Name: label Type: STRING | Optional
|
Name | The composite-part name. Name: name Type: STRING | Optional
|
Advanced | |
Visibility Condition | The expression that allows you to reduce the visibility of the element. Name: *ngIf Type: STRING | Optional
|
Sub Elements | |
The metric whose value must be loaded within the composite-part. | |
The property whose value must be loaded within the composite-part. | |
Metric <metric>
Name | The metric whose value(s) must be loaded by the widget. Name: name Type: METRIC | Required
|
Property <property>
Name | The property whose value must be loaded by the widget. Name: name Type: PROPERTY | Required
|