Manage the inventory of the things which can be activated by end-users.
Note that, this widget is visible and only by users having the REGISTER_THING permission.
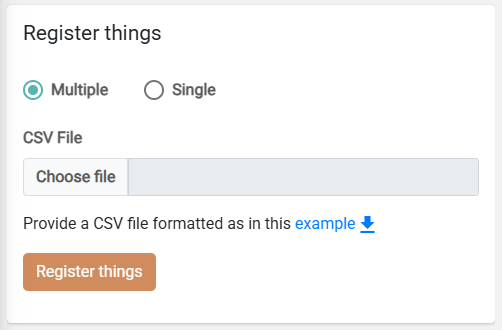
Registration of things can be done in multiple mode, providing in a CSV file, or single by providing the data of the thing to be registered.
Multiple Registration
You can register multiple things by providing a CSV file with the following format.
serialNumber,name,gpsPosition,properties.<property_name>,mapping.path,mapping.assetId,productModelName,productModelPartName,parentThingSerialNumber,parentThingName
SerialNumber1,Name1,1.12345,2.12345,Prop1,Path1,AssetId1,Model1,ModelPart1,ParentThingSerialNumber1,ParentThingName1
SerialNumber2,Name2,10.12345,11.12345,Prop2,Path2,AssetId2,Model2,ModelPart2,ParentThingSerialNumber2,ParentThingName2
Note that:
If an object is already registered with the same
serialNumber, its properties will be updated with the contents of the CSV.The header
properties.<property_name>is just a placeholder, you can add as many columns as the number of properties you want to fill during registration.In case you need to register composite things, you can fill the
parentThingSerialNumberorparentThingName, whose value must be defined in a previous row of the CSV.
Template Syntax
Below you can find some examples of how to use the component within a template.
<div class="d-flex flex-wrap components-row">
<register-things-widget-v2 [title]="'Register new machines'"></register-things-widget-v2>
</div>
Component Reference
Here is a comprehensive list of all the elements and properties that can be used to configure the component.
Register Things <register-things-widget-v2>
Title | The title displayed on the top part of the widget box. Name: title Type: STRING | Optional
|
Rendering | |
CSS Class | The name(s) of the CSS class used to customize the widget layout. Name: class Type: STRING | Optional
|
Visibility Condition | The expression that allows you to reduce the visibility of the element. Name: *ngIf Type: STRING | Optional
|