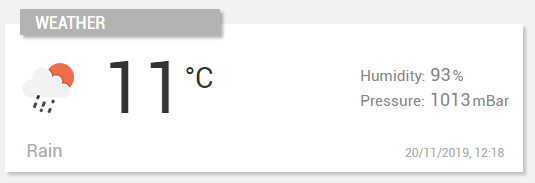
Displays the current weather condition of the location.
The widget retrieves weather information by using the Open Weather Map plugin. The widget displays these information:
The cloud status.
The outside temperature, humidity and pressure.
The time to which the weather information refers.
The weather data are automatically update every hour.
Template Syntax
Below you can find some examples of how to use the component within a template.
<weather-widget [title]="'Weather'"></weather-widget>
Component Reference
Here is a comprehensive list of all the elements and properties that can be used to configure the component.
Weather <weather-widget>
Rendering | |
CSS Class | The name(s) of the CSS class used to customize the widget layout. Name: class Type: STRING | Optional
|
Visibility Condition | The expression that allows you to reduce the visibility of the element. Name: *ngIf Type: STRING | Optional
|