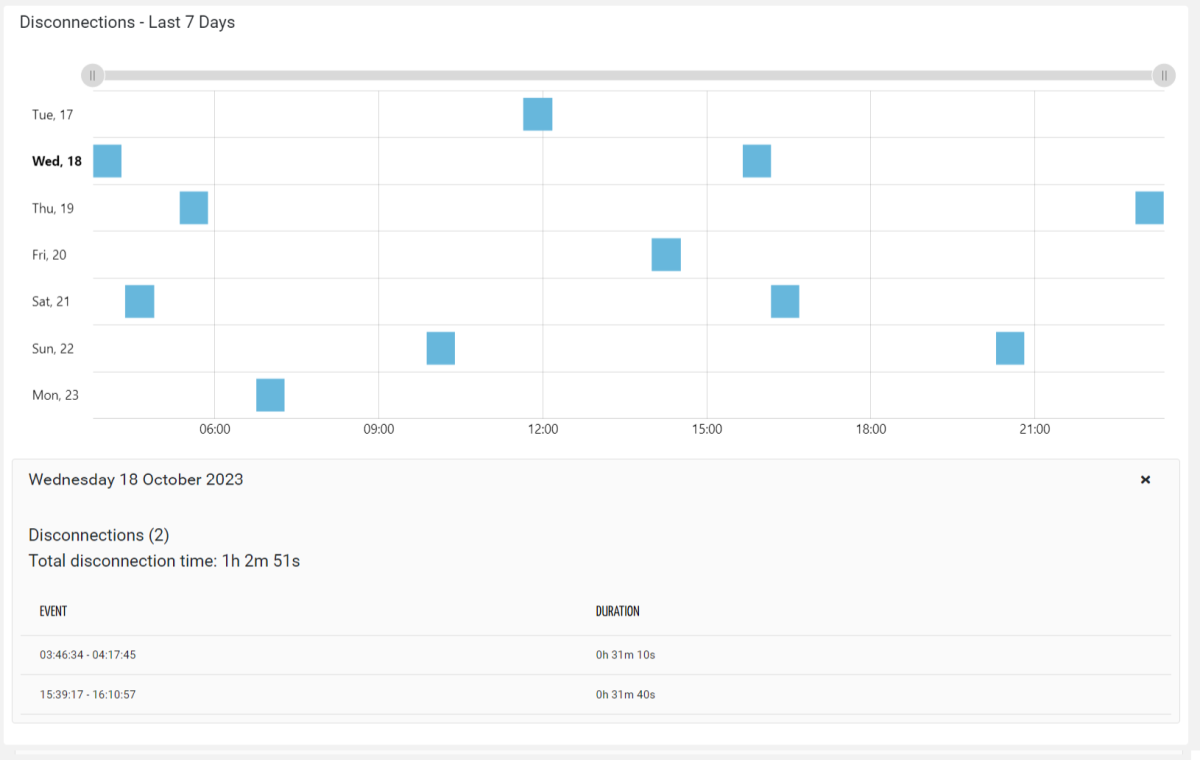
This widget highlights when a metric was in a specific condition during the last seven day.
For example, you can highlight when the product was disconnected or the measured temperature was above a certain threshold (e.g. HACCP).
By clicking on a single day on the left, the details panel provides an overview of all time slots where the metrics match the condition (e.g., OFFLINE for disconnections).
In addition to the time slots, the details page also reports:
the total number of occurrences during that day;
the total time spent in that state;
optionally, other metrics that you decide to include that can be aggregated throughout the day (e.g., average signal level).
Template Syntax
Below you can find some examples of how to use the component within a template.
<metric-state-diagram-widget metric="Connection Status"
predicate="ne"
[value]="1"
[title]='Disconnections - LAst 7 Days'
detailsLabel="Disconnections"
totalLabel="Total disconnected time"
[showValueTransitions]="true"
stateBarColor="#AAAAAA">
</metric-state-diagram-widget>
Component Reference
Here is a comprehensive list of all the elements and properties that can be used to configure the component.
Metric State Diagram <metric-state-diagram-widget>
Title | The title displayed on the top part of the widget box. Name: title Type: STRING | Optional
|
State Condition | |
Metric | The metric whose value(s) must be loaded by the widget. Name: metricName Type: METRIC | Required
|
Predicate | The condition predicate to be applied on metric values. Name: predicate Type: ENUM | Optional Values: lt, le, eq, ne, ge, gt
|
Value | The comparison value of the state condition. Name: value Type: STRING | Optional
|
Labels | |
Details Label | The label displayed in the details section when clicking on a day. Name: detailsLabel Type: STRING | Optional Default Value: Occurrencies
|
Total Label | The label used to display the total spent time in active status. Name: totalLabel Type: STRING | Optional Default Value: Total time
|
Advanced | |
Show Value Transitions | Within each metric status bar, different metric values are highlighted. Name: showValueTransitions Type: BOOLEAN | Optional Default Value: false
|
State Bar Color | The default status bar color. Name: stateBarColor Type: STRING | Optional
|
State Bar Color Filter | The filter used to compute the status bar color according to the metric values. Name: stateBarColorFilter Type: FILTER | Optional
|
State Filter | The filter used to transform metric values. Name: stateFilter Type: FILTER | Optional
|
Rendering | |
CSS Class | The name(s) of the CSS class used to customize the widget layout. Name: class Type: STRING | Optional
|
Height | The height of the widget (e.g. 250px). Name: height Type: STRING | Optional Default Value: 500px
|
Visibility Condition | The expression that allows you to reduce the visibility of the element. Name: *ngIf Type: STRING | Optional
|
Sub Elements | |
The metrics displayed in the details section of the selected day. | |
Metric <metric>
Aggregation | The aggregation to be applied to the daily values of the metric. If missing, the last value of the day is loaded. Name: aggregation Type: ENUM | Optional Values: AVG, DELTA, MIN, MAX
|
Filter | The name of the filter used to transform and display values. Name: filter Type: FILTER | Optional
|
Label | The metric alternative label. Name: label Type: STRING | Optional
|
Name | The metric whose value(s) must be loaded by the widget. Name: name Type: METRIC | Required
|
Unit | The unit of measurement to be displayed along the value. Name: unit Type: STRING | Optional
|
Advanced | |
Visibility Condition | The expression that allows you to reduce the visibility of the element. Name: *ngIf Type: STRING | Optional
|