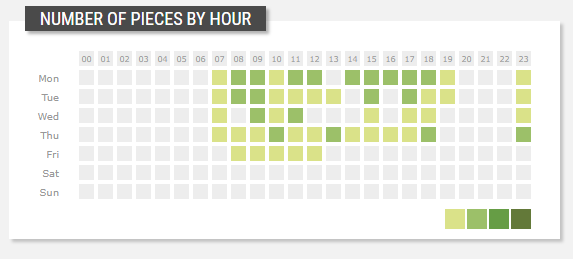
Displays a days and hours heat map with metric values, alerts, or work-sessions data.
Template Syntax
Below you can find some examples of how to use the component within a template.
<heat-map-widget [title]="'Pieces by hour'">
<metric name="pieces"></metric>
</heat-map-widget>
Component Reference
Here is a comprehensive list of all the elements and properties that can be used to configure the component.
Heat Map <heat-map-widget>
Data Source | The source of the data to load and agrregate into the heatmap. Name: config.dataProvider Type: ENUM | Optional Values: MetricDataProvider, WorkSessionDataProvider Default Value: WorkSessionDataProvider
|
Max Value Color | The color associated to the maximum value into the heat map. Name: config.maxColor Type: STRING | Optional Default Value: #08B05B
|
Min Value Color | The color associated to the minimun value into the heat map. Name: config.minColor Type: STRING | Optional Default Value: #FFFFFF
|
Title | The title displayed on the top part of the widget box. Name: title Type: STRING | Optional
|
Rendering | |
CSS Class | The name(s) of the CSS class used to customize the widget layout. Name: class Type: STRING | Optional
|
Visibility Condition | The expression that allows you to reduce the visibility of the element. Name: *ngIf Type: STRING | Optional
|
Sub Elements | |
The metric whose current value must be displayed within the gauge box. | |
Metric <metric>
Filter | The name of the filter used to transform and display values. Name: filter Type: FILTER | Optional
|
Label | The metric alternative label. Name: label Type: STRING | Optional
|
Name | The metric whose value(s) must be loaded by the widget. Name: name Type: METRIC | Required
|
Unit | The unit of measurement to be displayed along the value. Name: unit Type: STRING | Optional
|
Advanced | |
Visibility Condition | The expression that allows you to reduce the visibility of the element. Name: *ngIf Type: STRING | Optional
|