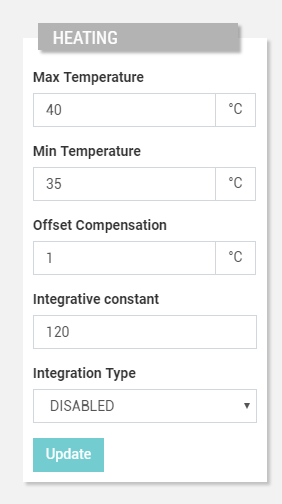
The widget displaying input fields which can be used to send configuration parameter values to the connected Thing.
When the Update button is pressed, the server will send to the connected Thing a message containing the values of all the configuration parameters of the widget.
To highlight when a parameter value has been updated (locally or remotely), an icon is shown on the left side of the parameter label.
.png?sv=2022-11-02&spr=https&st=2026-01-31T09%3A22%3A36Z&se=2026-01-31T09%3A33%3A36Z&sr=c&sp=r&sig=j%2FkGXOnywSXww30ZqcFtgridf7N7LM2%2BS4RxrHqRrBY%3D)
Gray down arrow: means a parameter whose value has been updated remotely.
Green up arrow: means a parameter whose value has been updated locally by the user.
Red up-down arrow: means a conflict caused by a local update overwritten by a remote update.
Template Syntax
Below you can find some examples of how to use the component within a template.
<configuration-parameters-widget title="Heating">
<configuration-parameter name="maxTemperature"></configuration-parameter>
<configuration-parameter name="minTemperature"></configuration-parameter>
</configuration-parameters-widget>
Component Reference
Here is a comprehensive list of all the elements and properties that can be used to configure the component.
Configuration Parameters <configuration-parameters-widget>
Confirm Message | The confirm messagge displayed in the confirm dialog. Name: confirmDialogMessage Type: STRING | Optional
|
Feedback Timeout | The number of seconds after that the widget shows an error in case no feedback has been received. Name: timeout Type: INTEGER | Optional
|
Request Confirmation | The flag prompting the user to confirm the update execution. Name: confirmDialog Type: BOOLEAN | Optional Default Value: false
|
Title | The title displayed on the top part of the widget box. Name: title Type: STRING | Optional
|
Update Button Label | The label displayed within the widget update button. Name: buttonLabel Type: STRING | Optional Default Value: Update
|
Update Policy | The update policy in case of multiple parameters. Name: updatePolicy Type: ENUM | Optional Values: FULL, LAZY
|
Rendering | |
CSS Class | The name(s) of the CSS class used to customize the widget layout. Name: class Type: STRING | Optional
|
Visibility Condition | The expression that allows you to reduce the visibility of the element. Name: *ngIf Type: STRING | Optional
|
Sub Elements | |
The sub-element referencing a thing configuration parameter. | |
Configuration Parameter <configuration-parameter>
Label | The configuration parameter alternative displayed label. Name: label Type: STRING | Optional
|
Name | The configuration parameter whose value must be set. Name: name Type: CONFIGURATION_PARAMETER | Optional
|
Placeholder | The text input placeholder. Name: placeholder Type: STRING | Optional
|