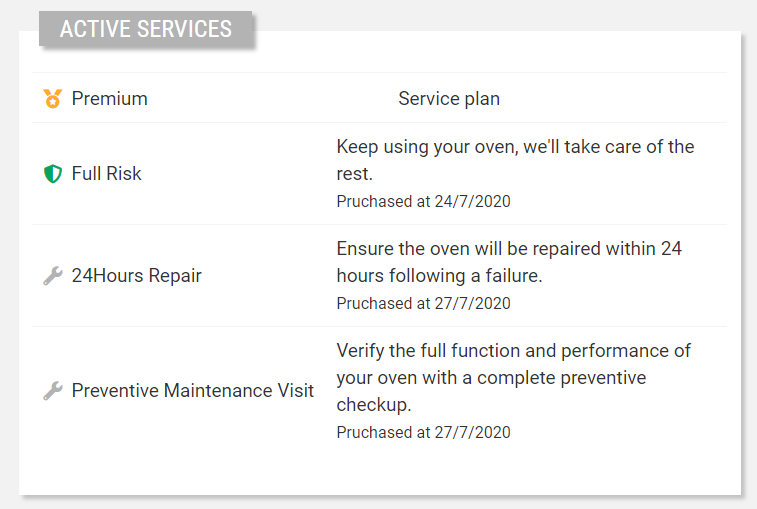
Displays the active services associated to a thing.
The widget displays the list of services subscribed and still active for the current product. For each service it is reported the name, description and purchase date.
Template Syntax
Below you can find some examples of how to use the component within a template.
<active-services-widget [title]="'Active Services'"></active-services-widget>
Component Reference
Here is a comprehensive list of all the elements and properties that can be used to configure the component.
Active Services <active-services-widget>
Title | The title displayed on the top part of the widget box. Name: title Type: STRING | Optional
|
Rendering | |
CSS Class | The name(s) of the CSS class used to customize the widget layout. Name: class Type: STRING | Optional
|
Visibility Condition | The expression that allows you to reduce the visibility of the element. Name: *ngIf Type: STRING | Optional
|