Displays URL values in different ways, for example, opening in a new tab or direct download link.
How it works
This filter and its variants can be applied to metrics and properties template elements.
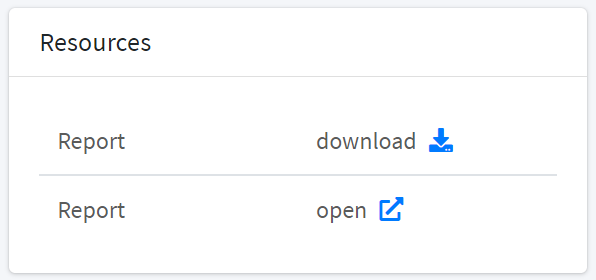
The metric/property providing a URL is rendered as an HTML link allowing the user to download or open the target resource.
Without this filter, the values of metrics/properties are printed as string. Null or empty values will generate no HTML element.
Filter Variants
The set of predefined filter variants that can be used to format values.
Download Link | Converts the URL value into an anchor which allows downloading the resource. Name: downloadLink Input Types: STRING Output Type: HTML |
Open in New Tab | Converts the URL value into an anchor which allows opening the resource into a new browser tab. Name: openInNewTab Input Types: STRING Output Type: HTML |
Custom Variants
New variants can be defined through the following configuration options.
Option | Description | Sample Value |
|---|---|---|
download | The flag indicating whether the URL target must be downloaded (default false). | true |
icon | The Font Awesome icon to be displayed along with the label. | fas fa-download |
label | The label displayed instead the URL value. | open |
newTab | The flag indicating whether the URL target must be opened in a new browser page. | true |
Example of defining a custom URL filter variants into the Custom Filters component.
exports.pdfLink = UrlFormatter({ "download": true, "icon": "fas fa-pdf" });