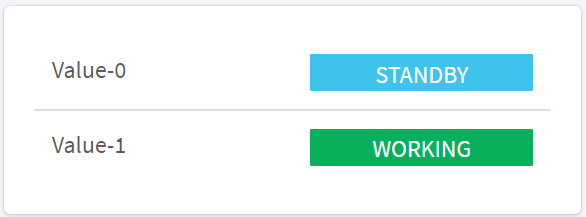
It renders a status string within a colored badge.
This filter uses the color palette to generate a colored badge depending on the displayed value.
Values that are not registered will be associated with a random color that will be used for the rest of the navigation.
The value text before being printed within the colored badge is localized according to the user language.
Without this filter, the values of metrics/properties are printed as they are according to the underlying value type, for instance:
.png?sv=2022-11-02&spr=https&st=2026-01-31T18%3A54%3A09Z&se=2026-01-31T19%3A05%3A09Z&sr=c&sp=r&sig=fAYH3FHfm%2FrJ06V8dr46OwM6IVlUvrgt8WcUxF%2F1lIw%3D)
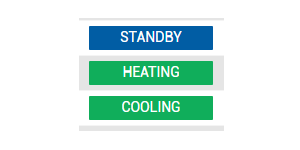
By default the filter recognizes and formats the following values.






New associations between values and colors can be defined through the ColorManager that can be used into the Custom Filters component.
colorManager.registerColor("VALUE 1", "#AABBCC");
colorManager.registerColor("VALUE 2", "#A1B2C3");
Filter Variants
The set of predefined filter variants that can be used to format values.
Status Badge | Prints out the given value within a colored badge. Name: statusBadge Input Types: INTEGER, FLOAT, NUMBER, STRING, BOOLEAN Output Type: HTML |