Displays an integer from zero to five as a rate through colored icons.
Transforms the input value (integer 0-5) into a series of colored icons.
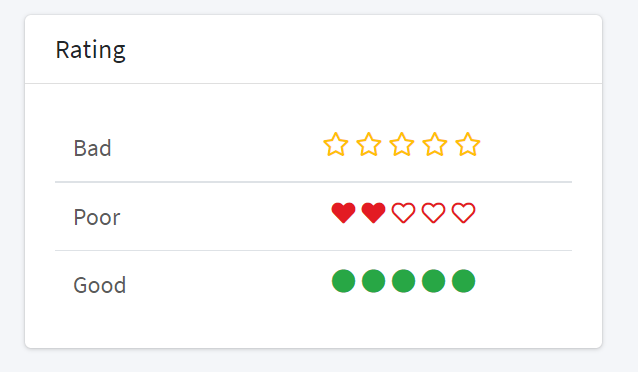
Filter Variants
The set of predefined filter variants that can be used to format values.
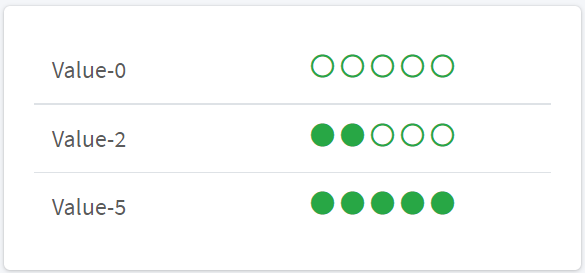
Five Circles Rating | Displays five circles and fills the first ones according to the given integer number (0-5). Name: fiveCirclesRating Input Types: INTEGER, FLOAT, NUMBER Output Type: HTML |
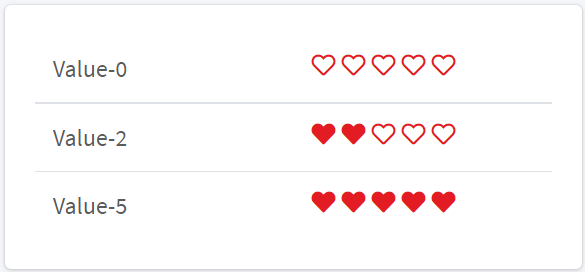
Five Hearts Rating | Displays five hearts and fills the first ones according to the given integer number (0-5). Name: fiveHeartsRating Input Types: INTEGER, FLOAT, NUMBER Output Type: HTML |
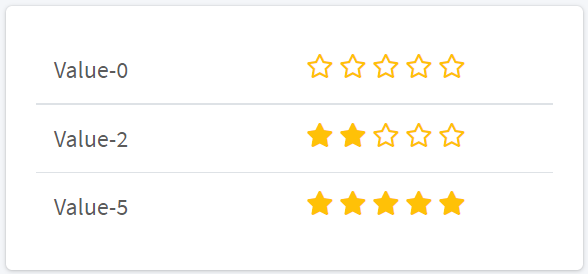
Five Stars Rating | Displays five stars and fills the first ones according to the given integer number (0-5). Name: fiveStarsRating Input Types: INTEGER, FLOAT, NUMBER Output Type: HTML |
Custom Variants
New variants can be defined through the following configuration options.
Option | Description | Sample Value |
|---|---|---|
fillIcon | The Font Awesome icon to be displayed at firsts. | fas fa-star |
emptyIcon | The Font Awesome icon to be displayed at lasts. | far fa-star |
color | The color class or hexadecimal color of the icons. | text-green, #e31b23 |
Example of defining a custom ratings filter variants into the Custom Filters component.
exports.fiveStarts = RatingFormatter({ "fillIcon": "fas fa-start", "emptyIcon": "far fa-start", "color": "text-yellow" });