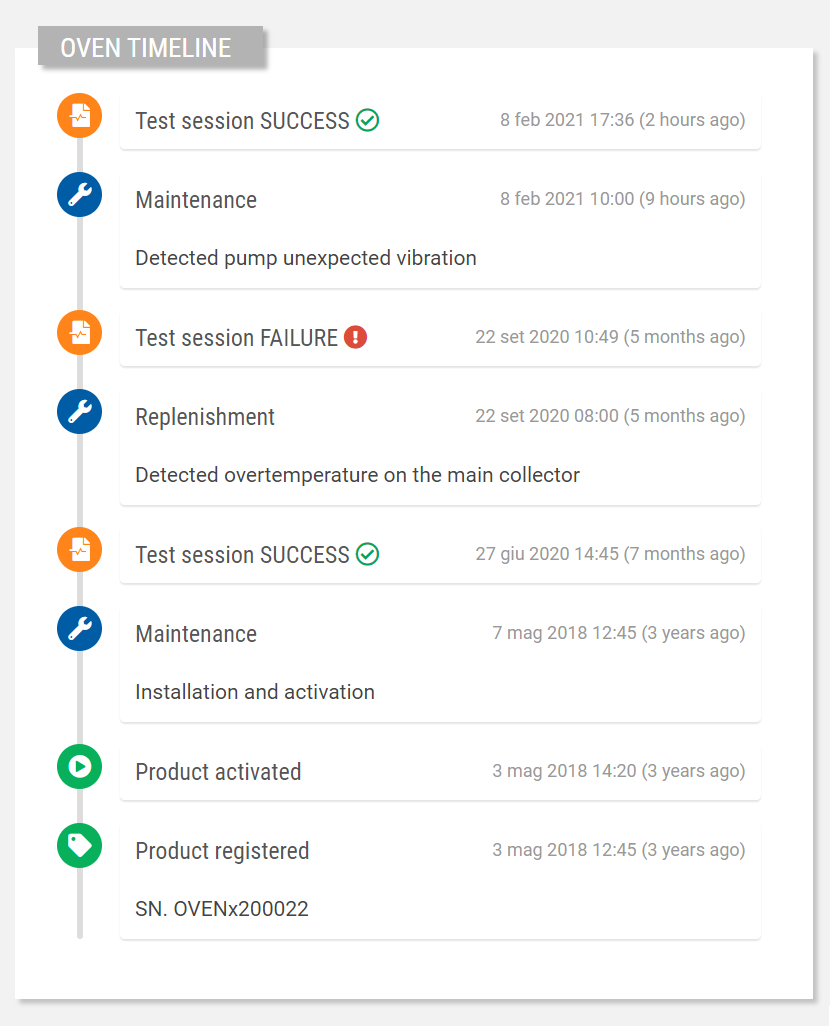
Displays the product's main events history within a timeline diagram, including lifecycle events and maintenance events.
Template Syntax
Below you can find some examples of how to use the component within a template.
<product-timeline-widget [title]="'Product Timeline'"></product-timeline-widget>
Component Reference
Here is a comprehensive list of all the elements and properties that can be used to configure the component.
Product Timeline <product-timeline-widget>
Title | The title displayed on the top part of the widget box. Name: title Type: STRING | Optional
|
Rendering | |
CSS Class | The name(s) of the CSS class used to customize the widget layout. Name: class Type: STRING | Optional
|
Visibility Condition | The expression that allows you to reduce the visibility of the element. Name: *ngIf Type: STRING | Optional
|