Allows users to manually activate alerts to report a fault that cannot be automatically detected by the machine.
Deprecated Widget
This widget has been deprecated, and now you must use the Event List widget to allow DPS users to manually report an event.
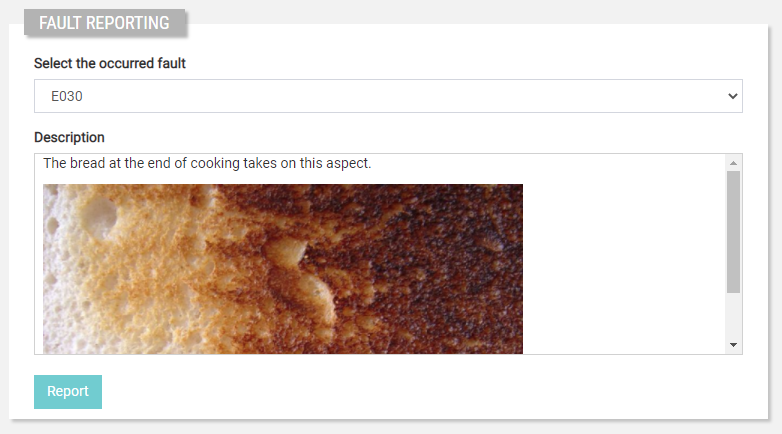
The selection menu allows selecting one of the alerts, which can be manually activated.
Once selected, the technical description of the problem is displayed, and by pressing the Report button, the alert is activated immediately.
Template Syntax
Below you can find some examples of how to use the component within a template.
<manual-alert-reporting-widget [title]="'Fault Reporting'"></manual-alert-reporting-widget>
Component Reference
Here is a comprehensive list of all the elements and properties that can be used to configure the component.
Manual Alert Reporting <manual-alert-reporting-widget>
Show Header | The flag indicated whether the header is visible. Name: showHeader Type: BOOLEAN | Optional Default Value: true
|
Title | The title displayed on the top part of the widget box. Name: title Type: STRING | Optional
|
Rendering | |
CSS Class | The name(s) of the CSS class used to customize the widget layout. Name: class Type: STRING | Optional
|
Visibility Condition | The expression that allows you to reduce the visibility of the element. Name: *ngIf Type: STRING | Optional
|