This widget displays a dial with a slider the user can move to change a parameter value.
When the slider is moved on the dial, the selected value is immediately sent to the remote product by updating the referenced configuration parameter.
This widget provides two different layouts you can use.
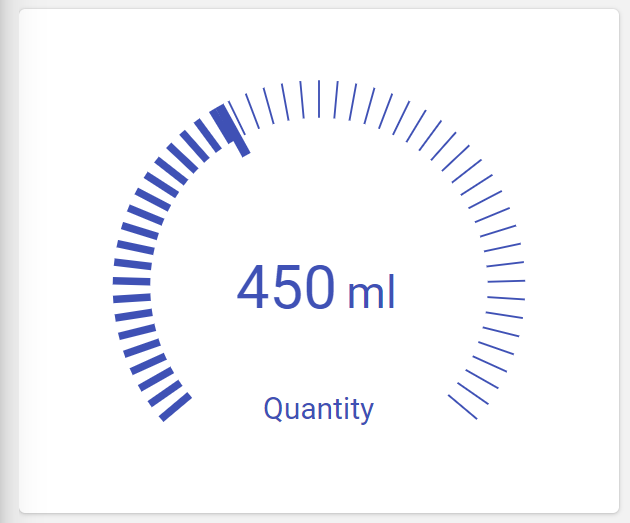
DASHED
.png?sv=2022-11-02&spr=https&st=2026-01-30T02%3A50%3A30Z&se=2026-01-30T03%3A01%3A30Z&sr=c&sp=r&sig=6dy6few0deJ3mPTUahbfoAJ%2FoFWFNbHV1%2FvO42uLw0s%3D)
SOLID
.png?sv=2022-11-02&spr=https&st=2026-01-30T02%3A50%3A30Z&se=2026-01-30T03%3A01%3A30Z&sr=c&sp=r&sig=6dy6few0deJ3mPTUahbfoAJ%2FoFWFNbHV1%2FvO42uLw0s%3D)
Component Reference
Here is a comprehensive list of all the elements and properties that can be used to configure the component.
Knob <knob-widget>
Color | The color used to render the widget elements. Name: config.color Type: STRING | Optional Default Value: #3F51B5
|
Default Value | The default value to use when displaying the widget. Name: config.defaultValue Type: INTEGER | Optional
|
Layout | The dial layout, which can be: DASHED with a squared slider, SOLID with a circular slider. Name: config.layout Type: ENUM | Optional Values: DASHED, SOLID Default Value: DASHED
|
Parameter | The configuration parameter whose value must be set. Name: config.parameter Type: CONFIGURATION_PARAMETER | Required
|
Ratain Last Value | The flag indicating whether the last value should be retained between navigations. Name: config.retainLastValue Type: BOOLEAN | Optional Default Value: false
|
Ticks | The number of ticks within the DASHED dial. Name: config.ticks Type: INTEGER | Optional Default Value: 50
|
Title | The title displayed on the top part of the widget box. Name: title Type: STRING | Optional
|
Unit | The alternative unit of measurement to be displayed next to the value. Name: config.unit Type: STRING | Optional
|
Rendering | |
CSS Class | The name(s) of the CSS class used to customize the widget layout. Name: class Type: STRING | Optional
|
Height | The height of the widget (e.g. 250px). Name: config.height Type: STRING | Optional Default Value: 300px
|
Visibility Condition | The expression that allows you to reduce the visibility of the element. Name: *ngIf Type: STRING | Optional
|