Renders the value according to the configured dictionary and thresholds.
How it works
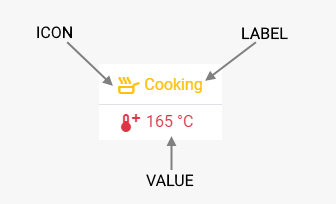
Within a Metric or Property, you can define a Dictionary or Ranges, in both cases, to a value (or a threshold) you can assign and Icon, a Label and a Severity.
This filter, other than the value, receive in input also the metric or property definition, and the configured parameters. In this way you can define how to print out the value and decorate it according to the severity, icon and label.
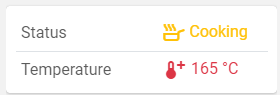
Below are some examples with different configurations.
Filter Variants
The set of predefined filter variants that can be used to format values.
Dictionary | Prints out the value with icon and severity. Name: dictionary Input Types: ANY Output Type: HTML Parameters
|