Permits to export data of multiple metrics and things.
This widget is visible only to users who have the "Export Things Data" (EXPORT_DATA) permission.
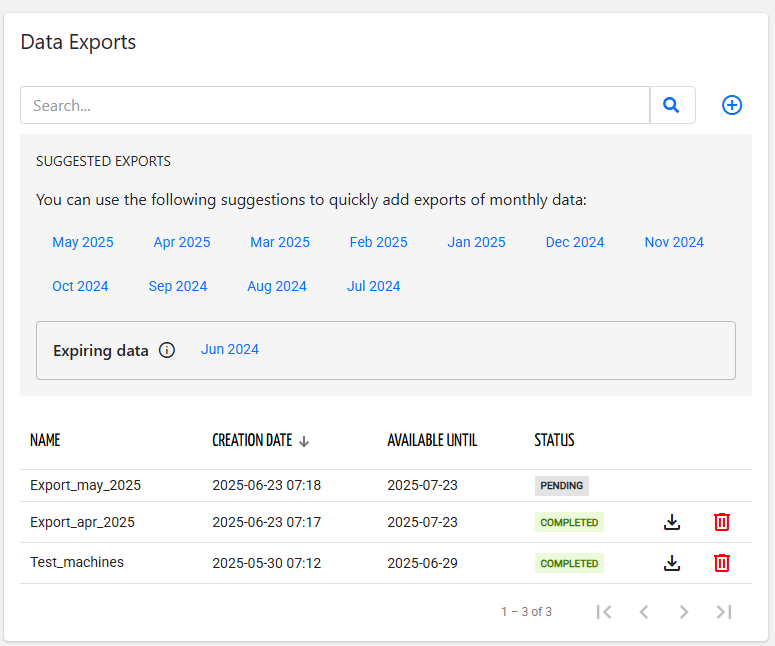
For customer users, the widget displays a box with the suggested data export, one for each past month.
By clicking on one of the suggested exports, a new data export is scheduled for the selected month.
The export of data about to exit the data retention is highlighted (e.g. Jun 2024) so that the DPS user is reminded to download the data before permanent deletion.
.png?sv=2022-11-02&spr=https&st=2026-01-23T01%3A35%3A32Z&se=2026-01-23T01%3A46%3A32Z&sr=c&sp=r&sig=Rsd7MgDfB078jIbzNv8psqrV%2BcvdKrrqd8F%2FrNr%2B5A0%3D)
Instead, a custom data export can be created by clicking the Add data export button, when done the widget switches to a view where the DPS user can configure which data to export.
.png?sv=2022-11-02&spr=https&st=2026-01-23T01%3A35%3A32Z&se=2026-01-23T01%3A46%3A32Z&sr=c&sp=r&sig=Rsd7MgDfB078jIbzNv8psqrV%2BcvdKrrqd8F%2FrNr%2B5A0%3D)
In a Data Export, you can configure:
The name of the data export to be scheduled (prefilled according to the selected period).
Optionally, you can limit the things to be processed by selecting a customer, a location, and a thing. If left blank, all items visible to the logged-in user are exported.
The thing-definitions and related metrics to export.
The file name (placeholder-based template) to be used for each exported thing.
The time period of data to be exported.
The timestamp format used as the first column of each CSV generated (ISO or milliseconds).
By pressing the Export button, a data export is scheduled, and within the widget you can see the status of the data exports and get an idea of the time remaining.
When finished, the ZIP archive containing a CSV file for each exported thing can be downloaded.
The CSV is composed by a column named TIMESTAMP (ascending) and a column for each exported metric.
TIMESTAMP,temperature,humidity,active,status
1716971660000,22,67,true,HEATING
1716971210000,21,55,false,STANDBYThe widget is aware of the context of the page, so if it is inserted into a customer details page, it will show only the data-exports related to that customer.
Template Syntax
Below you can find some examples of how to use the component within a template.
<data-export-widget [title]="'Data Export'"></data-export-widget>
Component Reference
Here is a comprehensive list of all the elements and properties that can be used to configure the component.
Data Export <data-export-widget>
Title | The title displayed on the top part of the widget box. Name: title Type: STRING | Optional
|
Rendering | |
CSS Class | The name(s) of the CSS class used to customize the widget layout. Name: class Type: STRING | Optional
|
Visibility Condition | The expression that allows you to reduce the visibility of the element. Name: *ngIf Type: STRING | Optional
|