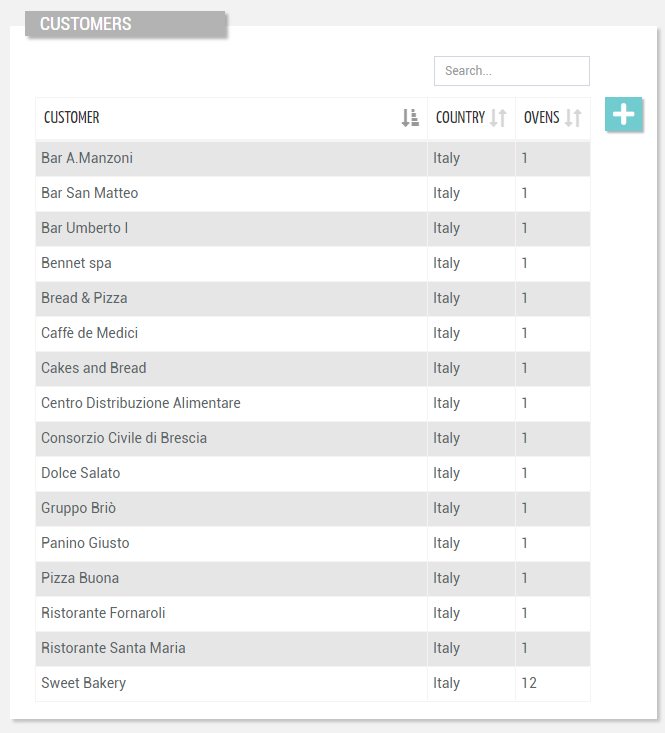
This widget displays the list of customers visible to the user.
The list supports pagination, and items can be searched and sorted based on properties.
The list shows one column for each property or composite part as defined in the template.
Each value can be displayed through filters (e.g Badge for the Service Contract column).
Below the list, you can interact with the pagination control (default 20 items at a time).
This is automatically hidden if there are fewer items than the number of items to be loaded per page (configurable with the “Page Size” option).
Entering the page, the list is sorted by the first column ascending, but optionally, you can refine it through the “Initial Sorting“ widget property.
This widget requires the READ_CUSTOMER user’s permission, and the user must belong to an Organization or Partner.
Search for Customers
On the top right part of the widget, a search control bar allows filtering customers by a text key.
.png?sv=2022-11-02&spr=https&st=2026-01-26T23%3A28%3A44Z&se=2026-01-26T23%3A43%3A44Z&sr=c&sp=r&sig=qfdVnRSza5UCkVHNDa1mW1cdAe%2FqeWHBtlshLjdXciM%3D)
Optionally, by pressing the Advanced Search icon, a dedicated panel allows the DPS user to specify multiple conditions based on customer properties.
.png?sv=2022-11-02&spr=https&st=2026-01-26T23%3A28%3A44Z&se=2026-01-26T23%3A43%3A44Z&sr=c&sp=r&sig=qfdVnRSza5UCkVHNDa1mW1cdAe%2FqeWHBtlshLjdXciM%3D)
The provided inputs are preserved during navigation, also across pages in case the same widget “Id” is used.
In the template, you can specify the “Search Fields“ used to filter customers by text key.
Optionally, by using the “Query“ property, a set of conditions for pre-filtering customers can be defined in the template.
In case the “Query Variable“ property has been defined (the list is filtered from a Search Field placed in the page), the search control bar is automatically hidden and thus not visible to the user.
Bulk Operations
By enabling the widget property "Bulk Controls", the widget allows selecting multiple customers and performing bulk operations, including:
Delete: The DPS can delete the selected customers with a strong confirmation (Write DELETE to delete).
.png?sv=2022-11-02&spr=https&st=2026-01-26T23%3A28%3A44Z&se=2026-01-26T23%3A43%3A44Z&sr=c&sp=r&sig=qfdVnRSza5UCkVHNDa1mW1cdAe%2FqeWHBtlshLjdXciM%3D)
The selection is retained even when changing to a different list page.
The number of selected customers and the button to select all customers, if necessary, will be displayed at the top of the widget when at least one customer is selected.
Create a new Customer
If the widget option “Actions Enabled“ is selected, by pressing the “Add Customer” button, the DPS user can manually create a new customer.
This requires the WRITE_CUSTOMER user's permission.
.png?sv=2022-11-02&spr=https&st=2026-01-26T23%3A28%3A44Z&se=2026-01-26T23%3A43%3A44Z&sr=c&sp=r&sig=qfdVnRSza5UCkVHNDa1mW1cdAe%2FqeWHBtlshLjdXciM%3D)
Template Syntax
Below you can find some examples of how to use the component within a template.
<customer-list-widget-v2>
<property [name]="'name'"></property>
<property [name]="'country'"></property>
<property [name]="'properties.thingCount'"></property>
</customer-list-widget-v2>
Component Reference
Here is a comprehensive list of all the elements and properties that can be used to configure the component.
Customer List <customer-list-widget-v2>
Actions Enabled | The boolean flag indicating whether actions (e.g. Add button) are enabled on the widget. Name: enableActions Type: BOOLEAN | Optional Default Value: true
|
Block Column Span | The number of columns on which to span the properties displayed in each list block (default 1). Name: blockColumns Type: INTEGER | Optional Default Value: 1
|
Bulk Controls Enabled | The boolean flag indicating whether bulk selection and buttons (e.g. Tagging, Firmware Update) are enabled on the widget. Name: bulkControlsEnabled Type: BOOLEAN | Optional Default Value: false
|
Controls Enabled | The boolean flag indicating whether controls (e.g. Search, Export) are enabled on the widget. Name: controlsEnabled Type: BOOLEAN | Optional Default Value: true
|
Details Path | The optional path that identifies the details page to be opened when a row is clicked. Name: detailsPath Type: STRING | Optional
|
Empty Message | The blank message to be displayed in the widget in case no item was found. To manage translations, you can define a label and use the key as the value of the property. Name: emptyMessage Type: STRING | Optional
|
Initial Sorting | The array of property names and criteria to use for sorting (e.g. ['name','asc','serialNumber','desc']). Name: sort Type: SORT_PROPERTIES | Optional
|
Page Size | The number of items to load on each page. Name: pageSize Type: INTEGER | Optional Default Value: 50
|
Query | The array of conditions filtering out items. For instance: [query]='[{'property': 'connectionStatus', 'predicate': 'eq', 'value': '1'}]' Predicates: eq, beginsWith, like, notLike, isEmpty, isNotEmpty, gt, gte, lt, lte. Name: query Type: QUERY | Optional Predicates: beginsWith, eq, neq, gt, gte, isEmpty, isNotEmpty, lt, lte, like, notLike
|
Query Variable | The id of the page's <things-filter-field> used for searching. Name: queryFieldRef Type: STRING | Optional
|
Search Fields | The array of fields used to filter out the objects when searching by a generic key. For instance: [searchFields]='['name', 'serialNumber', 'customer.name', 'customer.code']' Name: searchFields Type: PROPERTY (multiple) | Optional
|
Title | The title displayed on the top part of the widget box. Name: title Type: STRING | Optional
|
Advanced | |
Id | The id of the widget. Name: id Type: STRING | Optional
|
Rendering | |
CSS Class | The name(s) of the CSS class used to customize the widget layout. Name: class Type: STRING | Optional
|
Visibility Condition | The expression that allows you to reduce the visibility of the element. Name: *ngIf Type: STRING | Optional
|
Sub Elements | |
The property whose label and current value must be rendered as a widget row. | |
The widget part combining multiple properties. | |
Property <property>
Description | The property description. Name: description Type: STRING | Optional
|
Filter | The name of the filter used to transform and display values. Name: filter Type: FILTER | Optional
|
Label | The property alternative label. Name: label Type: STRING | Optional
|
Name | The property whose value must be loaded by the widget. Name: name Type: PROPERTY | Required
|
Advanced | |
Column CSS Class | The name(s) of the column CSS class used to customize the table column. Name: columnClass Type: COLUMN_CSS | Optional
|
Details Page Path | The optional path that identifies the details page to be opened when a column value is clicked. Name: detailsPath Type: STRING | Optional
|
Display Mode | The way the column is displayed. Name: displayMode Type: ENUM | Optional Values: VISIBLE, INITIALLY_HIDDEN, ALWAYS_HIDDEN Default Value: VISIBLE
|
Include in Export | The boolean flag indicating whether the property value should be included in the export even when not visible within the page. Name: includeInExport Type: BOOLEAN | Optional Default Value: false
|
Show Header | The flag indicated whether the header is visible. Name: showHeader Type: BOOLEAN | Optional Default Value: true
|
Visibility Condition | The expression that allows you to reduce the visibility of the element. Name: *ngIf Type: STRING | Optional
|
Composite Part <composite-part>
Description | The composite-part description. Name: description Type: STRING | Optional
|
Filter | The filter applied on the composite-part to transform or display its value. Name: filter Type: FILTER | Optional
|
Label | The label displayed by the widget. Name: label Type: STRING | Optional
|
Name | The composite-part name. Name: name Type: STRING | Optional
|
Sorting Criteria | The comma seprated list of property names and criteria to use for sorting the list column associated to this composite-part (e.g. properties.p1,ASC,properties.p2,DESC). Name: sortingCriteria Type: STRING | Optional
|
Advanced | |
Column CSS Class | The name(s) of the column CSS class used to customize the table column. Name: columnClass Type: COLUMN_CSS | Optional
|
Details Page Path | The optional path that identifies the details page to be opened when a column value is clicked. Name: detailsPath Type: STRING | Optional
|
Display Mode | The way the column is displayed. Name: displayMode Type: ENUM | Optional Values: VISIBLE, INITIALLY_HIDDEN, ALWAYS_HIDDEN Default Value: VISIBLE
|
Show Header | The flag indicated whether the header is visible. Name: showHeader Type: BOOLEAN | Optional Default Value: true
|
Visibility Condition | The expression that allows you to reduce the visibility of the element. Name: *ngIf Type: STRING | Optional
|
Sub Elements | |
The property whose value must be loaded within the composite-part. | |
Property <property>
Name | The property whose value must be loaded by the widget. Name: name Type: PROPERTY | Required
|