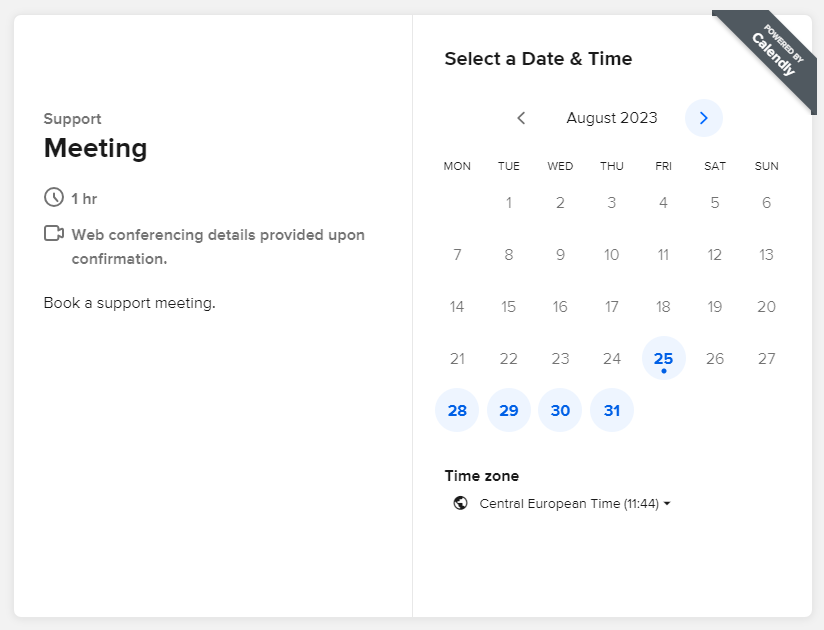
Loads a Calendly scheduling page directly in your DPS.
With this widget, you can easily provide your users with a shared calendar where they can book a support meeting.
By selecting the day, you can specify the time slot, and finally you can leave notes about the scheduled event.
Template Syntax
Below you can find some examples of how to use the component within a template.
<calendly-widget calendlyUrlPath="my-calendly-path" calendlyName="my-calendly-name"></calendly-widget>
Component Reference
Here is a comprehensive list of all the elements and properties that can be used to configure the component.
Calendly <calendly-widget>
Calendly Name | The name of the calendar to embed, if missing, the user must select the target one. Name: calendlyName Type: STRING | Optional
|
Calendly URL Path | The ULR Path of the calendly being embedded (https://calendly.com/<PATH>). Name: calendlyUrlPath Type: STRING | Optional
|
Rendering | |
CSS Class | The name(s) of the CSS class used to customize the widget layout. Name: class Type: STRING | Optional
|
Visibility Condition | The expression that allows you to reduce the visibility of the element. Name: *ngIf Type: STRING | Optional
|