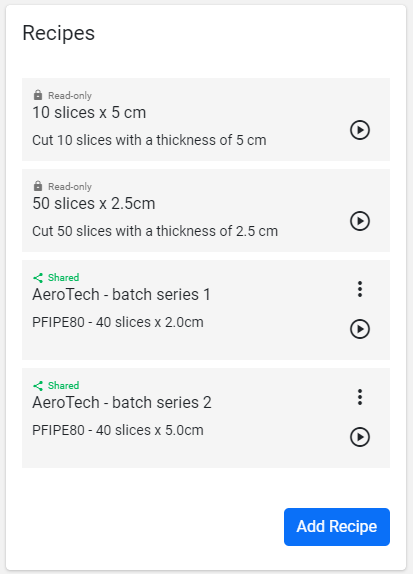
The widget allowing the user to manage recipes, shares recipes and send them to the connected machines.
The widget displays all the Recipes available to the Thing, including the ones directly saved on the Thing and the those which are made available from the Thing Definition.
The Add Recipe button allows the creation of a new Recipe, instead, by clicking on the three dots icon it is possible to edit a Recipe, or in alternative import/export a recipe through a CSV file.
.png?sv=2022-11-02&spr=https&st=2026-01-31T09%3A25%3A28Z&se=2026-01-31T09%3A36%3A28Z&sr=c&sp=r&sig=UnW7T9r8ReXnBjDUusrznipfSVbjPx5q1MnkaKg8jno%3D)
By clicking the Edit button, you can edit a recipe.
.png?sv=2022-11-02&spr=https&st=2026-01-31T09%3A25%3A28Z&se=2026-01-31T09%3A36%3A28Z&sr=c&sp=r&sig=UnW7T9r8ReXnBjDUusrznipfSVbjPx5q1MnkaKg8jno%3D)
A recipe is described by the following properties:
Name: the recipe name displayed within the list.
Description: the recipe description providing basic recipe information.
Shared: if YES the recipe is visible to all the Thing (same Thing Definition) of the Customer, else is visible only to this Thing.
The Edit parameters link opens the list of parameters and values associated with the edited recipe.
.png?sv=2022-11-02&spr=https&st=2026-01-31T09%3A25%3A28Z&se=2026-01-31T09%3A36%3A28Z&sr=c&sp=r&sig=UnW7T9r8ReXnBjDUusrznipfSVbjPx5q1MnkaKg8jno%3D)
It is also possible to include more parameters into the recipe by selecting them from the list of all parameters.
.png?sv=2022-11-02&spr=https&st=2026-01-31T09%3A25%3A28Z&se=2026-01-31T09%3A36%3A28Z&sr=c&sp=r&sig=UnW7T9r8ReXnBjDUusrznipfSVbjPx5q1MnkaKg8jno%3D)
The Recipe List widget can also be placed on a top-level page (e.g. Overview), allowing, for instance, a customer to edits its recipes. Recipes edited outside a specific thing will be automatically shared with all customer's things. In this case, the creation of anew recipe will require the user to select the target thing-definition.
Template Syntax
Below you can find some examples of how to use the component within a template.
<recipe-list-widget [title]="'Recipes'"></recipe-list-widget>
Component Reference
Here is a comprehensive list of all the elements and properties that can be used to configure the component.
Recipe List <recipe-list-widget>
Title | The title displayed on the top part of the widget box. Name: title Type: STRING | Optional
|
Rendering | |
CSS Class | The name(s) of the CSS class used to customize the widget layout. Name: class Type: STRING | Optional
|
Visibility Condition | The expression that allows you to reduce the visibility of the element. Name: *ngIf Type: STRING | Optional
|